ENSIMAG 3A - Synthèse d'images et animation
TP2 : Transformations et Textures
Transformations

Dans une première partie, nous utiliserons les matrices de transformations pour modifier la projection, permettre la navigation dans la scène et son animation.
Matrice de projection
Modifier la matrice de projection dans la fonction reshape pour obtenir une projection parallèle.
Matrices de transformations
Décommenter, dans la fonction drawMaillage, la construction de la matrice de passage du repère du monde au repère de la vue (worldViewMatrix). Vous pourrez alors naviguer dans la scène en translation à l'aide du bouton central de la souris et en rotation grâce au bouton gauche.
Instanciez 3 nouveaux Lemmings et placez-les dans la scène, en modifiant leur matrice de transformation modelWorldMatrix, de telle sorte qu'ils forment une ronde. Modifier ensuite, à chaque affichage, la valeur de ces matrices pour que la ronde se mette à tourner.
Décommenter enfin le calcul de la position de la lampe, pour pouvoir la déplacer en rotation avec le bouton droit de la souris et en translation avec le bouton central de la souris + touche Ctrl.
Placage de texture
Étapes pour créer la texture :
- obtention d'un identifiant de texture (glGenTextures)
- lien avec cette texture (glBindTexture)
- spécification des paramètres (glTexParameter*)
- chargement de l'image (fonction load_tga_texture, dans notre cas)
- envoie des dimensions et des texels (glTexImage2D)
Toutes ces étapes sont regroupées dans la fonction loadTexture pour plus de facilité.
À l'affichage, il faut spécifier sur qu'elle unité ont veut envoyer la texture (glActiveTexture) en la liant avec l'identifiant de texture correspondant (glBindTexture).
Dans les shaders, il est alors possible de manipuler les unités de textures auxquelles on a associé un nom lors du passage d'un uniforme (uniform sampler2D Tex2D prend la valeur 0 pour accéder à l'unité 0, par exemple). Bien sûr, il faut également fournir les coordonnées de texture de l'objet comme attributs pour pouvoir accéder au sampler par la fonction GLSL texture.
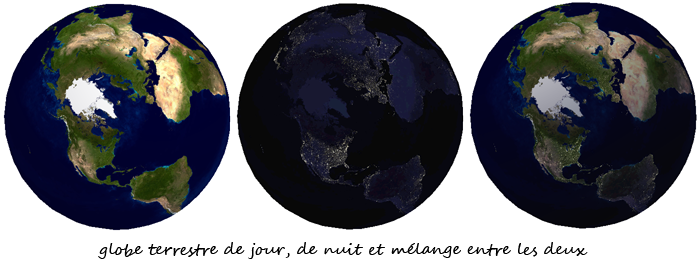
Sphère texturée : globe terrestre
Mettez la variable globale shading à 2 dans la fonction main pour charger une sphère. Charger la texture "earth1.tga" dans la fonction initSphere. Choisissez les shaders texture dans initShader.

Jour et nuit
Pour simuler l'éclairage par le soleil, il faut ajouter la contribution de la source lumineuse. Comme dans le TP1, calculer un coefficient diffus qui fera varier la couleur finale entre celle de la texture et le noir. Considérer la source de lumière comme une source directionnelle, identique pour tous les sommets du maillage de la sphère : du centre du modèle dans le repère de la vue ModelViewMatrix * vec4(0.0,0.0,0.0,1.0) vers la position de la lampe.
Vous pouvez modifier les positions de la source lumineuse et faire tourner la sphère pour créer une animation.
Charger la deuxième texture "earth2.tga" correspondant à la terre vue de nuit sur une deuxième unité de texture. Modifier le code de votre fragment shader pour remplacer le noir par cette texture (vous pouvez utiliser la fonction GLSL mix).
Normal / Bump mapping
Nous allons ajouter du relief à ce globe par la technique de Normal et/ou de Bump mapping.
Normal Mapping
Le principe de cette approche est d'utiliser une texture comme carte des normales de l'objet. Commencez donc par charger la texture "earth3.tga" dans la troisième unité de texture. Vous pouvez dans un premier temps visualiser directement cette texture à la surface de la sphère.
Les normales fournies par la texture sont exprimées dans un repère local, tangent à la surface de l'objet. Pour les utiliser, il est donc nécessaire d'exprimer les vecteurs de lumière et de vue dans ce repère. Ajouter donc au vertex shader l'attribut vec3 VertexTangent pour avoir accès à la tangente en chaque sommet et construisez ce repère selon les étapes suivantes :
- transformez et normalisez les vecteurs tangent et normal du repère Model au repère View pour obtenir les vecteurs tv et nv respectivement,
- calculer le vecteur binormale bv par produit vectoriel (fonction cross) des vecteurs tv et nv (attention le produit vectoriel n'est pas commutatif),
- créez la matrice de transformation 3x3 tbnvMatrix dont chaque ligne est constituée des 3 composantes des vecteurs tv, bv et nv :
- si v1 = vec2(a,b) et v2 = vec2(c,d) alors m = mat2(v1, v2) représente la matrice 2x2 dont la première ligne sera (a,c) et la deuxième sera (b,d)
- la fonction GLSL transpose pourra vous être utile
- les vecteurs lt et vt sont obtenus en multipliant la matrice tbnvMatrix par lv et vv respectivement.
Les normales perturbées dans le repère tangentiel sont stockées dans
la textureNormals. Il faut au préalable transformer leurs valeurs d'un
intervalle [0;1]³ vers [-1; 1]³.
Utilisez ces normales ainsi que lt et vt dans le fragment shader pour calculer les coefficients diffus et spéculaires.

Bump Mapping
C'est exactement la même marche à suivre que pour le Normal mapping, si ce n'est que la texture d'entrée "earth4.tga" est un champ de hauteur duquel il faut déduire la perturbation des normales par comparaison de l'intensité des texels voisins (les fonctions GLSL dFdx et dFdy peuvent être utiles).
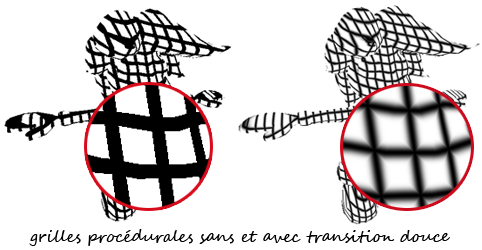
Motifs procéduraux

Charger le shader xyz_color qui affiche, sous forme de couleurs, la position des sommets du maillage dans le repère du modèle. Depuis ces shaders, écrire votre propre programme pour obtenir une grille procédurale à la surface de l'objet.
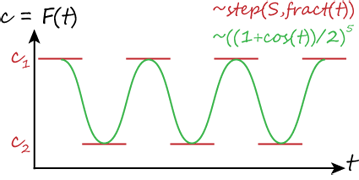
L'idée est d'associer une couleur (ici, blanche ou noire) à chaque point de la surface de l'objet. Pour une grille, il suffit de répéter la procédure pour créer des hachures selon les deux directions et de mélanger le résultat. Pour générer des hachures, il faut donc définir une fonction F qui à la position t associe une couleur c. Cette fonction à la forme :

Dans un premier temps, elle peut être obtenue en utilisant la fonction step(x,t) qui renvoie 0 si t est inférieur à x ou 1 si t est supérieur à x. De cette façon, on obtient une seule marche. Pour obtenir plus de bandes, il faut moduler la fréquence en utilisant la fonction fract et une constante.
Les lignes obtenues sont cependant très crénelées. Pour en obtenir des plus douces, vous pouvez utiliser un cosinus au lieu de fract et la fonction mix pour mélanger les couleurs.